As search engines and search marketing have become an integral part of our daily lives, we often overlook the complex inputs and algorithms that drive Google’s search experience.
Core Web Vitals
One crucial aspect of this experience is not only providing relevant information for users’ searches but also delivering it instantaneously. Key to this delivery process is ensuring fast-loading websites, which Google incentivizes by making page speed and stability essential components of its ranking algorithm.
By adhering to Google’s Core Web Vitals, which are standards comprising its Page Experience signals, websites can improve their efficiency and provide users with a better technical experience.
In simpler terms, by enhancing these Core Web Vitals, users can elevate their Page Experience score and achieve higher rankings. This article provides a comprehensive overview of Google’s Core Web Vitals, highlights their significance, and offers insights into improving their scores through technical SEO to boost website rankings.

What are Core Web Vitals?
Core Web Vitals are a set of three metrics introduced by Google to evaluate a website’s page speed, visual stability, and interactivity. These metrics include:
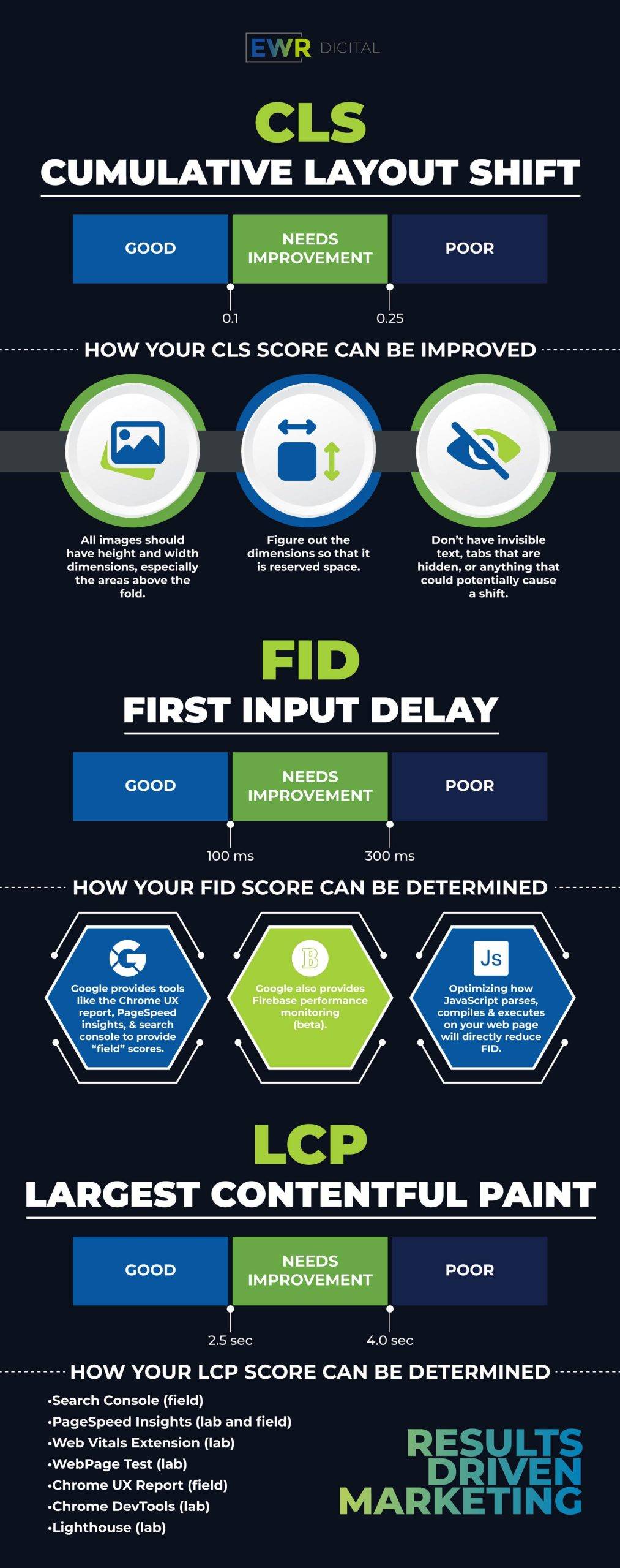
- Largest Contentful Paint (LCP): Measures the time taken for a page to load its largest image or content element from a user’s perspective.
- First Input Delay (FID): Determines the delay a user experiences before being able to interact with a page, such as clicking a link.
- Cumulative Layout Shift (CLS): Evaluates the stability of images and media on a page once it has loaded.
Google employs a scoring system that rates each metric on a scale from good to poor, based on their performance during a speed test. A higher score implies greater priority given by Google’s ranking algorithm to a website.
Moreover, Google also emphasizes additional web vitals that contribute to a searcher’s experience, such as HTTPS usage, mobile-friendliness, secure browsing, and absence of interstitials. Optimizing these Core Web Vitals can enhance a website’s ranking for relevant keyword searches.
Why are Core Web Vitals Important and How Do They Impact SEO?
Numerous studies have demonstrated a correlation between longer page load times and higher bounce rates. For instance, pages with a load time exceeding 5 seconds typically exhibit an average bounce rate of 38% or higher.
Considering users’ expectations for fast-loading websites, especially on mobile devices, Google places significant emphasis on delivering an optimal user experience. Google introduced Core Web Vitals as a minor component of its ranking algorithm since the summer of 2021, eliminating the need for Accelerated Mobile Pages (AMP) as a mobile search ranking system.
Consequently, Core Web Vitals now play a role in influencing website rankings across Google’s desktop and mobile algorithms. However, Google’s representatives have clarified that while Page Experience is important, content relevance remains significantly more crucial.
From an SEO perspective, it is essential to monitor Core Web Vitals and address any related issues to improve your website’s overall strategy.
How Can I Evaluate My Core Web Vitals?
You can access your Core Web Vitals report in Google Search Console under the Experience tab on the left-hand side of the screen. The report is divided into mobile and desktop scores.
By clicking “Open Report” in the top right corner of your mobile or desktop report, you can visualize any issues related to your Core Web Vitals. Typically, URLs are clustered in the report, as many web developers employ the same theme or page template across their website, meaning that issues on one page often impact multiple pages.
Search Console allows you to view specific page-level issues that affected your site on a particular date. Furthermore, the tool provides a list of the issues impacting your page speed and interactivity, along with the affected URLs, facilitating the necessary changes.
Understanding the specific issues related to your Core Web Vitals empowers you to enhance the user experience from a technical standpoint, which has several benefits:
- Improved Performance: By identifying and addressing the issues affecting your Core Web Vitals, you can optimize your website’s performance. This leads to faster page load times, smoother interactivity, and greater visual stability. Improved performance enhances the overall user experience, keeping visitors engaged and reducing bounce rates.
- Higher Search Rankings: Google considers Core Web Vitals as important factors in its ranking algorithm. By optimizing your website’s performance and achieving good scores in Core Web Vitals, you increase the chances of ranking higher in search engine results. This can result in increased organic traffic and visibility for your website.
- Competitive Advantage: Many websites overlook the importance of Core Web Vitals, providing you with an opportunity to gain a competitive edge. By prioritizing the technical aspects of user experience, you can differentiate your website from competitors who may not have optimized their Core Web Vitals. This can lead to higher user satisfaction and increased conversions.
- Better User Engagement: A website that loads quickly, responds promptly to user interactions, and maintains visual stability offers a seamless user experience. When users have a positive experience on your website, they are more likely to stay longer, explore more pages, and engage with your content. This can result in higher conversion rates, improved customer satisfaction, and increased brand loyalty.
- Mobile Optimization: Core Web Vitals play a crucial role in optimizing websites for mobile devices. With the increasing use of smartphones and tablets for browsing, ensuring a smooth and fast mobile experience is vital. By addressing the specific issues related to Core Web Vitals, you can enhance the mobile user experience, capture mobile traffic, and stay ahead in the mobile-first era.
In summary, understanding and addressing the specific issues related to your Core Web Vitals empower you to enhance the technical aspects of user experience. This leads to improved performance, higher search rankings, a competitive advantage, better user engagement, and optimized mobile experience. By optimizing Core Web Vitals, you create a win-win situation for both your website and its users.
Are you looking to enhance your website’s performance and improve its ranking on Google?
Look no further than EWR Digital, your trusted partner in optimizing Google Web Vitals. With our expertise and cutting-edge strategies, we can take your website to new heights. Here’s why you should choose EWR Digital:
- Proven Track Record: We have a track record of success in optimizing Google Web Vitals for numerous clients. Our experienced team understands the intricacies of Core Web Vitals and knows how to implement the necessary improvements to enhance your website’s performance.
- Technical Expertise: Our team of skilled professionals specializes in technical SEO and website optimization. We have a deep understanding of the factors that influence Core Web Vitals, including page speed, interactivity, and visual stability. We will conduct a comprehensive analysis of your website, identify areas for improvement, and implement effective solutions to optimize your Google Web Vitals.
- Customized Strategies: At EWR Digital, we believe in tailoring our strategies to meet the unique needs of each client. We will develop a customized plan based on your website’s specific requirements, ensuring that every aspect of Core Web Vitals is addressed. From optimizing page load times to improving visual stability, we will implement targeted strategies to enhance your website’s performance.
- Transparent Reporting: We believe in transparency and keeping you informed every step of the way. Our team will provide detailed reports and regular updates on the progress of your website’s optimization. You can track the improvements in your Google Web Vitals scores and see the positive impact on your website’s overall performance.
- Long-Term Results: Our goal is to deliver long-term results that go beyond just optimizing Google Web Vitals. By improving your website’s performance, you will enhance user experience, increase engagement, and ultimately drive more organic traffic to your site. Our strategies are designed to have a lasting impact on your website’s visibility and rankings.
Don’t let poor Google Web Vitals hold your website back. Trust EWR Digital to optimize your website and unlock its true potential. Contact us today to discuss how we can help you achieve top-notch Google Web Vitals scores and take your online presence to the next level.
